ウェブサイトやアプリをデザインするにあたって、使いやすい・読みやすいコンテンツを作成するために必ず考えなければいけないのが「情報をどのように配置するのか」ということ。情報の多くは文字や文章で表示されるということで、ウェブデザイナーのViljami Salminenさんが、なぜウェブデザインにとって文字列が重要になるのか、どうすれば読みやすい文字列をデザインできるのかをまとめています。
Typography for User Interfaces | Viljami Salminen
https://viljamis.com/2016/typography-for-user-interfaces/
◆グラフィカルユーザインタフェース(GUI)の成り立ち
GUIの歴史の中で重要な転換点にいるのが、マウスによるウィンドウ操作を初めて導入したゼロックスのコンピューター「Alto」です。Altoは市販こそされなかったものの、そのハードウェア技術は後に別のプロジェクトである「Xerox Star」に転用されており、「OSにGUIを搭載した初めてのコンピューター」と言われています。
AltoやStarの「マウスによって操作するGUI」はAppleやMicrosoftに大きな影響を与え、Starが発売されてから3年後の1984年にスティーブ・ジョブズはMac OSを公開しました。
初代MacがPCの世界に与えた大きなインパクトのうちの1つに、「さまざまなフォントがプリインストールされていた」という点が挙げられます。Macの登場によって、市販のコンピューターは突如自由に文字のデザインを変えられるようになり、時の経過とともに多くのカスタムフォントが利用可能になりました。
上記のようにGUIの歴史を紐解いてみると、「画面上で、1つ1つの文字をどのような形で、どのように並べるか」が非常に重要な要素だったことが伺えます。そして現在でも同じことが言え、文字や文章はGUIの重要な位置を占めます。それゆえに、タイポグラフィをどうデザインするかは慎重に考えるべきなのです。
◆テキストはインターフェースである
優れた文章は優れたデザインと同義であり、ウェブデザイナーは文字情報を成形するコピーライターです。
例えば、iOSの天気予報アプリの場合、画面上にある全ての要素をテーブルに置いて分類すると、「文字」「アイコン」「画像」の3種類になります。ウェブデザイナーの仕事は、この3つの破片を組み合わせて魅力的なデザインを生み出すことです。普段の生活で文字の明瞭さを意識することは少ないかもしれませんが、たくさんの文字情報が並んでいる時は、ユーザーに文字を認識させるのにフォントのデザインや明瞭さが非常に重要になってきます。もちろん、フォントの種類だけでなく、文字・文章のバランスやポジショニング、階層&構造作りなども重要ですが、優れた文案作成とフォントにデザイン全体の95%の力を注ぐこともある、とSalminenさんは語りました。
◆どのように読むのか
文字をスクリーンにどう置くかが重要だとして、優れたデザインを生み出すには「人々はどのように読むのか」「1つ1つのデザインに関する決定がどう影響するのか」を学ぶ必要があります。もちろんこれは個人差があるため非常に難しい問題で、一言で「コレ」という原則を打ち出すことはできません。しかし、近年の調査によって、人間の読解方法についていくつかのポイントが判明しています。
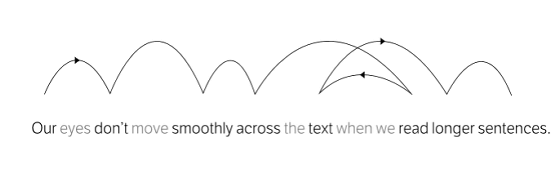
ある調査では、20文字以下の文章を読む時、人は長い文章を読むよりもゆっくりとしたスピードで読んでいるということが判明しています。これは、長い文章を読む時は、目線が左から右へと流れるのではなく、行ったり来たりしながら意味を把握しているため。「サッケード」と呼ばれるこの眼球運動は人が文章をより理解するために役立ちますが、UIにおける多くの文字デザインは文字列が短いので、サッケード効果が発揮される場面はやってこない、ということをデザイナーは頭に入れておくべきです。
また、過去には「人は各単語の外形から意味を判断している」という考え方がありましたが、現在では文章の読みやすさは「単語」単位ではなく文字の形それ事態に起因する部分がある、ということがわかっています。そのため、1文字1文字のデザインに注力する必要があるわけです。
...詳しい情報・続きはこちら >>
http://gigazine.net/news/20160624-typography-for-user-interfaces/
─情報元:GIGAZINEサイト様─